



在网上开店的过程中,网店设计装修是非常重要的一个环节,可以美化装修店铺,吸引更多的客户,从而获得更多的销量。美化装修不仅可以突出店铺精美的形象,还可以给客户一种强烈的吸引力,刺激客户的购买欲望,从而快速下单,提升店铺的销售业绩。

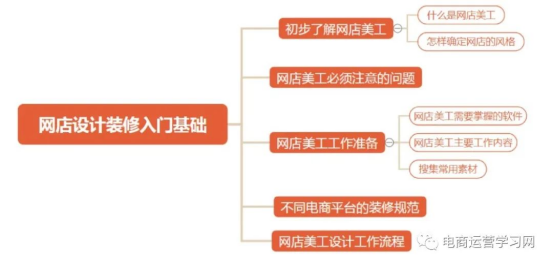
知识导图学习目标初步了解网店美工。掌握网店美工必须注意的问题。掌握网店美工工作准备。掌握不同电商平台的装修规范。掌握网店美工设计工作流程。
1.1 初步了解网店美工
网店美工的目的是把店铺装修得非常漂亮,这样才能吸引并留住客户,从而为店铺带来更多的流量和回头客。
1.1.1 什么是网店美工
网店美工与线下实体店铺的装修类似,网店的第一印象会对客户的认知产生相当大的影响,为了给客户留下好的印象,网店的装修非常重要。毕竟购买之前客户无法看见真实的商品,只能通过文字描述和商品图片来了解店铺与商品,所以装修好的店铺能增加客户的信任感。网店美工就是在淘宝、京东、拼多多等平台允许的结构范围内,尽量通过装修设计让店铺更加美观。
人作为视觉动物,第一印象会对其认知产生相当大的影响。人们在线下逛街购物时,装修精美且富有特色的门店往往更容易吸引客户。如果店铺没有经过装修,商品堆放得杂乱无章,客户进入店铺之后无法找到自己需要的商品,那么客户的购物欲望也会大打折扣,甚至可能扭头就走。所以,在网店美工方面下一番功夫非常必要,经过认真装修的店铺更容易吸引客户。
1.1.2 怎样确定网店的风格
网店的风格是指网店的页面带给客户的整体直观感受,本节主要介绍怎样确定网店的风格。
1.确定主色调
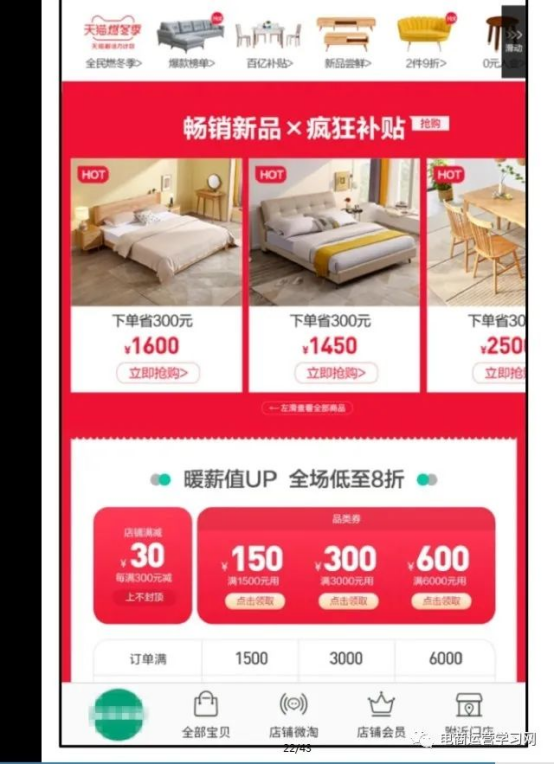
要确定店铺的主色调,需要先分析店铺商品的目标人群,确定目标客户易于接受的色彩。例如,红色可以用来表达喜庆和祥和,春节比较喜庆,火红的颜色预示着好兆头,又是一年新年到,因此,春节促销期间店铺色彩视觉色调更倾向于红色这样的暖色调。春节促销期间某家居店铺的主色调如图1-1所示。
图1-1

春节促销期间某家居店铺的主色调
2.确定搭配辅助色
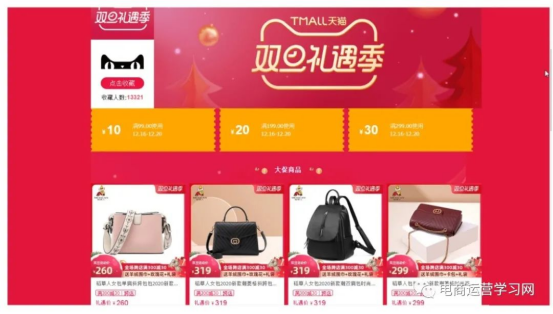
除了主色调,还需要辅助色来衬托。需要注意的是,辅助色只能起辅助作用,不可过多,以免喧宾夺主。众所周知,红色是与喜庆相关的颜色,给人以节日喜庆的感受,因此,红色常常被用于与节日有关的网店页面装修。红色和黄色搭配起来会给人一种很强的视觉冲击感,这两种颜色的搭配热烈而健康。
如图1-2所示,网店页面以红色为主色调,黄色为辅助色。红色和黄色都属于颜色中的暖色系,二者的搭配在很多方面都可以运用。
图1-2

1.2 网店美工必须注意的问题
网店美工必须注意的问题包括以下几点
1.装修设计的思路
店铺的特色是什么?主营商品是什么?目标客户是哪些?网店美工在装修设计之前必须有一个清晰的思路,然后才能构建大致的框架。
2.店铺名称
有的店铺名称过于简洁,只有几个字。例如,主营女装羽绒服的网店,店铺名称是“时尚之家”,客户在使用关键词“女装”和“羽绒服”进行搜索时,通常无法搜索到该店铺。
3.店铺的栏目分类
有些店铺的商品分类多达上百种。分类的目的是让客户可以便捷地找到所需的商品,如果栏目分类过多,那么客户就很难找到自己所需的商品。如图1-3所示,该店铺的栏目分类很多,并且杂乱无序,所以客户无法快速地找到所需的商品。
4.存放图片的空间服务器
不同的ISP提供商提供的服务器,其访问速度是完全不同的,甚至会出现打不开的现象,所以客户就有可能无法看到店铺的公告和分类。如果客户看不到商品介绍中的图片或商品介绍模板页面,那么情况会更加糟糕。
5.商品名字
将商品名字、分类名字取得很长可能会增加被搜索到的概率,但也不宜过长。还有一些商家为了吸引客户的注意力,会在名字中加上一长串毫不相关的符号,这可能会违反平台的规则,从而遭到处罚。只要把商品的品牌、特点等表述清楚,再加入适当的广告词就可以。
图1-3

6.店铺视觉的色彩搭配
色彩搭配总的原则是“总体协调,局部对比”,也就是网店页面的整体色彩效果应该是和谐的,只有局部的、小范围的区域可以有一些强烈的色彩对比。在色彩的运用上,可以根据店铺的需求采用不同的主色调。店铺的商品风格、图片的基本色调、公告的字体颜色最好与店铺的整体风格对应,这样设计出来的整体效果和谐统一,不会让人感觉杂乱。色彩搭配合理的店铺示例如图 1-4所示。
图1-4 色彩搭配合理的店铺示例

1.3 网店美工工作准备
网店美工在网店运营过程中不可或缺,一家优秀的网店不仅要有高质量的商品,还要获得美工等专业人员的支持。
1.3.1 网店美工需要掌握的软件
网店美工主要负责网店的视觉,以及图片处理方面的工作。与普通的美工相比,网店美工对于平面设计软件的要求更高。做网店美工需要掌握以下几种软件。
1.Photoshop
Photoshop可以用来对商品图片进行加工处理,以及运用一些特殊效果,其重点在于对图像进行加工处理。Photoshop是所有设计软件中最基础的软件,因其简单的界面、强大的图片处理功能而越来越受到大家的喜爱。想要成为一名合格的网店美工,就必须熟练掌握处理图片的技能,因为图片的美观度会直接影响网店的销量。在网络的虚拟环境下,客户是触摸不到真实的商品的,只能通过图片、动画或小视频来判断该商品是不是自己想要的,所以网店美工的工作非常重要。Photoshop的操作界面如图1-5所示。
图1-5

Photoshop的操作界面
2.Dreamweaver
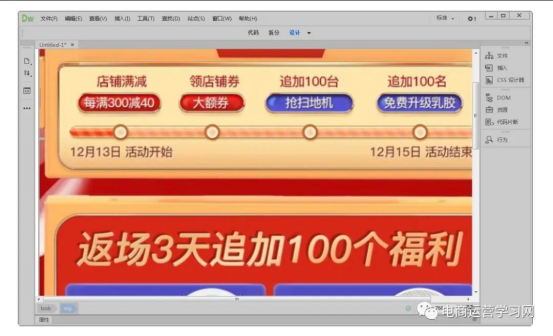
在网店美工设计时,除了要学会使用Photoshop设计、处理图像,还需要掌握可用于网店页面排版的软件Dreamweaver。在网店中打开的页面被称为网页,和网页相关的软件Dreamweaver也是网店美工需要掌握的,但只需要掌握Dreamweaver的表格排版、链接和基础代码等功能就可以。Dreamweaver的操作界面如图1-6所示。
图1-6

3.光影魔术手——简单、方便的修图工具
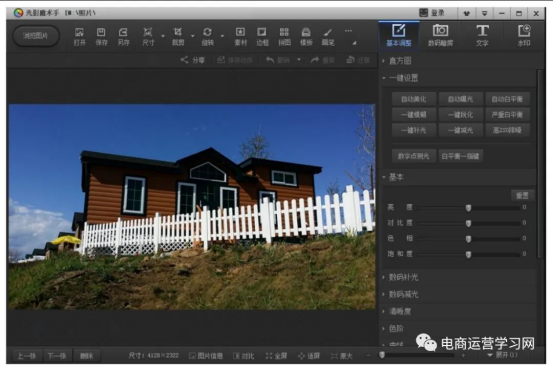
如果你不是图像处理方面的专业人士,并且对Photoshop的操作并不是十分熟练,那么这款简单、实用的图像处理软件——光影魔术手可以帮助你完成对数码图片画质及效果的处理。光影魔术手能够满足照片后期处理的大部分需求,其批量处理功能非常强大。光影魔术手的操作界面如图1-7所示。
图1-7

光影魔术手的操作界面
1.3.2 网店美工主要工作内容
网店美工主要负责以下几方面工作
1.网店视觉
网店视觉必须由网店美工来完成。网店美工不但要处理网店中的图片,还要处理网店的整体视觉设计。
2.图片处理
拍摄出来的商品图片一般是不能被直接使用的。为了让客户感到赏心悦目,网店美工通常需要运用图片处理软件对图片做一些局部处理,美化图片,以吸引客户。需要注意的是,网店美工不是单纯的艺术家,能使客户能够接受网店的商品才是最重要的。
(1)根据需求对商品的图片进行美化。
(2)适当添加文字描述,但不要过多地插入广告,因为这样可能会导致客户厌烦。
3.促销海报
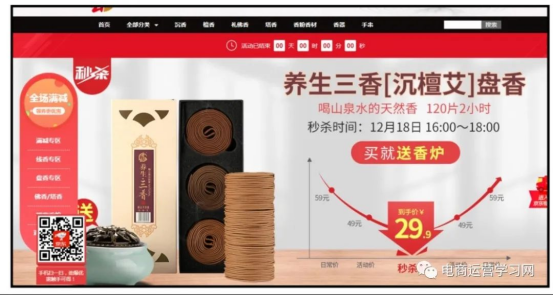
在不同的时期,网店都会推出不同的活动,如优惠券、满就送等,这些活动需要通过促销海报来吸引客户。某网店的促销海报如图1-8所示。
图1-8

某网店的促销海报
4.内容编辑
在上传商品图片以后,需要对商品添加一些文字说明,这就需要网店美工进行设计与完善。
5.协助运营做好日常推广、活动页面设计
(1)标题设计明确,契合活动主题。
(2)页面美观,符合大众审美,容易吸引客户。
6.通栏广告设计
(1)大小适度,根据需求占据版面。
(2)颜色对比鲜明,冲击力强,使人印象深刻。
(3)通栏广告内容简洁明确,可以让人轻松理解广告内容。
通栏广告设计不但要有视觉上的冲击力,软文的编写也需要言之有物,让客户能够快速地理解。某网店导航下的通栏广告如图1-9所示。
图1-9

1.3.3 搜集常用素材
在网店装修过程中用到的图片都需要依靠素材来完成,因此,在网店装修之前需要搜集大量的素材。这些素材可以在网络上搜集,如在百度中搜索“网店素材”一词,就会在搜索结果中显示很多素材网站,如图1-10所示。
在不涉及版权的情况下,这些图片素材是可以使用的。找到合适的素材保存在本地计算机中,供后期装修设计时使用。
图1-10

搜索素材
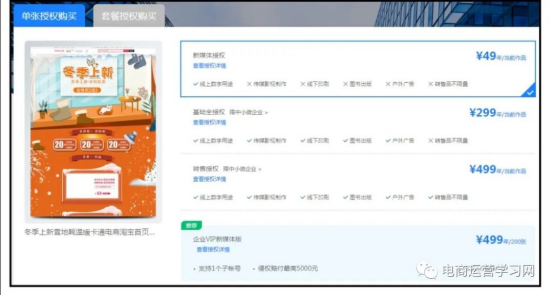
此外,也可以购买一些素材,如图1-11所示。素材越丰富、越全面,在设计时就越容易。
图1-11

购买素材
1.4 不同电商平台的装修规范
本节主要介绍淘宝、京东和拼多多这三大平台的装修规范。
1.淘宝
淘宝主图建议使用的尺寸为800px×800px,长和宽的比例是1∶1。淘宝主图共5张,并且必须有1张白底图,白底图要求背景是纯白色的。
1)PC端
店招指的是顶部的店铺招牌,店招对于店铺来说是很有必要的,店招如同一家店铺的门面,一个好的店招能带来店铺销量的提升。
在PC端首页,首先看到的是顶部的店招,也就是店铺的招牌。从内容上来说,店招上可以有店铺名、店铺Logo、促销产品、优惠券、活动信息、网址和店铺荣誉等一系列信息。
全屏通栏店招的尺寸既可以是1920px×120px,也可以是950px×120px。顶部店铺店招如图1-12所示。
图1-12

顶部店铺店招
首页宽度默认是950px,如图1-13所示,侧边栏既可以是750px,也可以是150px。
图1-13

详情页做得越好,客户停留时间越长,跳失率越低,访问深度越高,店铺的成交率自然也就越高,店铺的商品也就越受欢迎,所以详情页非常重要。淘宝PC端详情页宽度默认是750px。
2)移动端
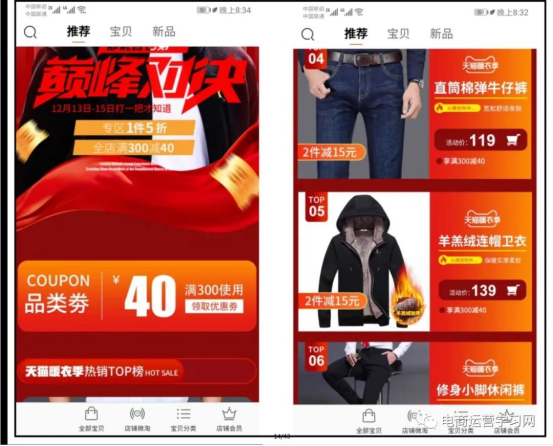
计算机和手机的屏幕大小不同,所以会显示出不同的效果。在制作首页的时候,PC 端和移动端也会产生不同的要求,移动端首页宽度为640px。淘宝移动端首页如图1-14所示。
图1-14

很多店铺的移动端详情页通常直接使用PC端详情页,这有可能会使图片会变得模糊,甚至变形。移动端详情页宽度的尺寸是480~640px。移动端详情页如图1-15所示。
图1-15

移动端详情页
2.京东
京东主图的尺寸在800px×800px以上,共提供5张,第1张必须使用纯白色背景,图片要清晰,能够看清楚商品细节。
1)PC端
PC端首页宽度默认是990px,侧边栏有790px和150px这两个选项,全屏通栏是1920px。京东PC端首页如图1-16所示。
图1-16

PC端店招尺寸既可以是1920px×120px,也可以是1920px×150px。
PC端详情页宽度默认为990px,也可以是750px和790px。
2)移动端
移动端首页宽度为640px,店招尺寸为640px×200px。
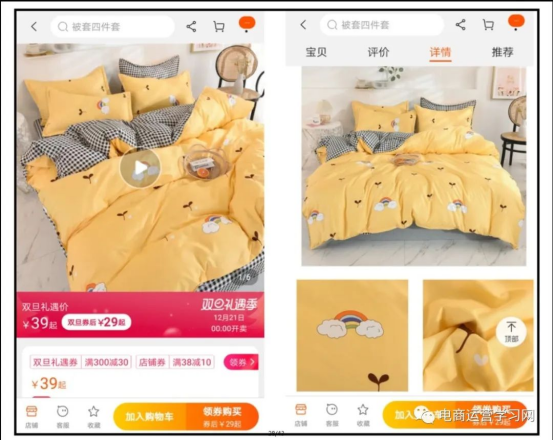
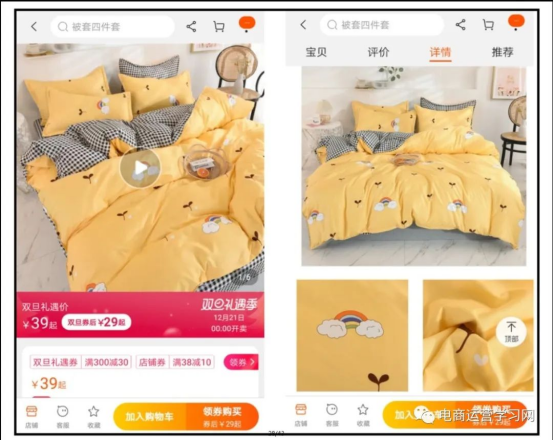
移动端详情页与PC端的规划定位差不多。详情页是根据店铺商品的特点设计的,一定要突出商品的卖点,并且添加有吸引力的参数文字,最终达到让客户购买商品的目的。移动端详情页如图1-17所示。
图1-17

移动端详情页
3.拼多多
1)主图
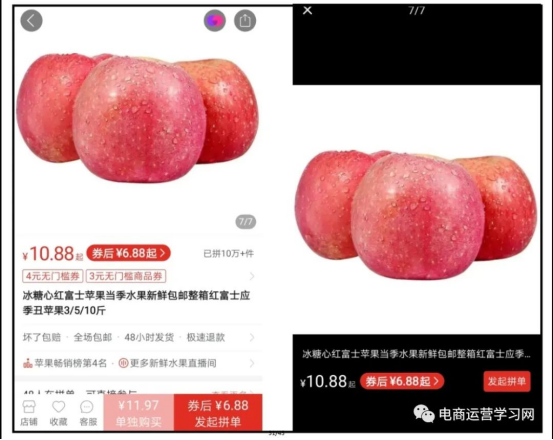
一个好的主图能够吸引客户,让店铺的商品脱颖而出,从而提高店铺转化率,如图1-18所示。尺寸为750px×352px,大小在100KB以内。图片仅支持JPG、PNG格式。图片不可以添加任何与品牌相关的文字或Logo。
2)商品详情
图1-18

所示是一个出色的商品详情,可以让客户产生强烈的购买欲望。在详情页可以添加关于商品的介绍、卖点、细节图片、评价、拼团指南和质检报告等常见的信息。
文章来源:169电商社区